
Material UI に優秀そうな Free Template を見つけたので使おうとしたらすぐに使えなかったので記事になりました
前提
- Node.js の開発環境が整っていること
- Vite で React プロジェクトを作成していること
Material UI をインストール
$ yarn add @mui/material @emotion/react @emotion/styled
Material UI Template を準備
テンプレートプロジェクトをクローンする
$ git clone https://github.com/mui/material-ui.git
src/templates 配下にコピーする
$ mkdir src/templates $ cp -r material-ui/docs/data/material/getting-started/templates/dashboard src/templates
指示されているモジュールを追加する
$ yarn add @mui/material @mui/icons-material @emotion/styled @emotion/react @mui/x-charts
Dashbord コンポーネントを利用する
import Dashboard from './templates/dashboard/Dashboard'
function App() {
return (
<>
<Dashboard />
</>
)
}
export default App
実行してみる
$ yarn dev $ vite VITE v5.4.9 ready in 519 ms ➜ Local: http://localhost:5173/ ➜ Network: use --host to expose ➜ press h + enter to show help
トラブルシューティング
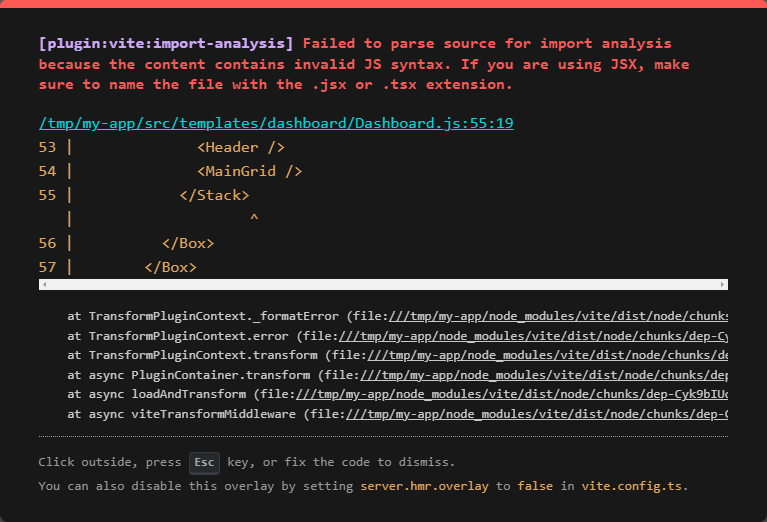
アクセス時にエラーになる

解決方法:.js のファイルを削除する
どうやらテンプレートとしては
JS 版 と TS 版 の両方用意してくれているようですが、何故か js 側をインポートしてしまっているようです。
$ find ./src/templates/ -name "*.js" ./src/templates/dashboard/internals/components/Copyright.js ./src/templates/dashboard/internals/components/CustomIcons.js ./src/templates/dashboard/internals/data/gridData.js ./src/templates/dashboard/Dashboard.js ./src/templates/dashboard/components/SideMenu.js ./src/templates/dashboard/components/MenuContent.js ./src/templates/dashboard/components/CustomizedTreeView.js ./src/templates/dashboard/components/HighlightedCard.js ./src/templates/dashboard/components/MenuButton.js ./src/templates/dashboard/components/NavbarBreadcrumbs.js ./src/templates/dashboard/components/SelectContent.js ./src/templates/dashboard/components/CustomDatePicker.js ./src/templates/dashboard/components/ToggleColorMode.js ./src/templates/dashboard/components/Header.js ./src/templates/dashboard/components/SideMenuMobile.js ./src/templates/dashboard/components/SessionsChart.js ./src/templates/dashboard/components/PageViewsBarChart.js ./src/templates/dashboard/components/MainGrid.js ./src/templates/dashboard/components/AppNavbar.js ./src/templates/dashboard/components/CardAlert.js ./src/templates/dashboard/components/CustomizedDataGrid.js ./src/templates/dashboard/components/StatCard.js ./src/templates/dashboard/components/OptionsMenu.js ./src/templates/dashboard/components/ChartUserByCountry.js ./src/templates/dashboard/components/Search.js ./src/templates/dashboard/theme/customizations/datePickers.js ./src/templates/dashboard/theme/customizations/dataGrid.js ./src/templates/dashboard/theme/customizations/index.js ./src/templates/dashboard/theme/customizations/treeView.js ./src/templates/dashboard/theme/customizations/charts.js
$ find ./src/templates/ -name "*.js" | xargs -I{} rm {}
../shared-theme/AppTheme が足りない?

解決方法:Materil UI Template リポジトリから追加コピーする
templates/dashboard をコピーするだけでは足りないようです。
$ cp -r material-ui/docs/data/material/getting-started/templates/shared-theme src/templates
そして、このままではさっきと同じことが起きるので
.js ファイルは削除しておきます。
$ find ./src/templates/ -name "*.js" ./src/templates/shared-theme/AppTheme.js ./src/templates/shared-theme/ColorModeSelect.js ./src/templates/shared-theme/themePrimitives.js ./src/templates/shared-theme/ColorModeIconDropdown.js ./src/templates/shared-theme/customizations/dataDisplay.js ./src/templates/shared-theme/customizations/surfaces.js ./src/templates/shared-theme/customizations/navigation.js ./src/templates/shared-theme/customizations/feedback.js ./src/templates/shared-theme/customizations/inputs.js
$ find ./src/templates/ -name "*.js" | xargs -I{} rm {}
@mui/x-date-pickers が足りない?

解決方法:モジュールを追加インストールする
$ yarn add @mui/x-date-pickers
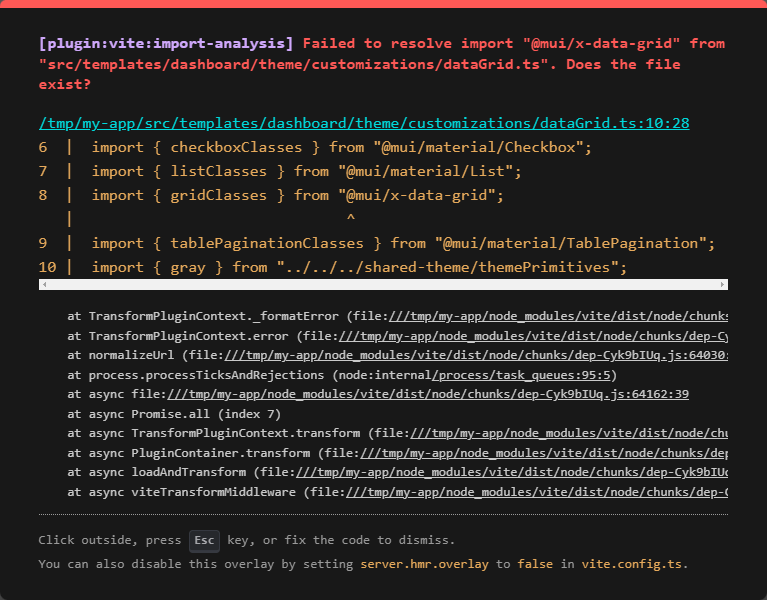
@mui/x-data-grid が足りない?

解決方法:モジュールを追加インストールする
$ yarn add @mui/x-data-grid
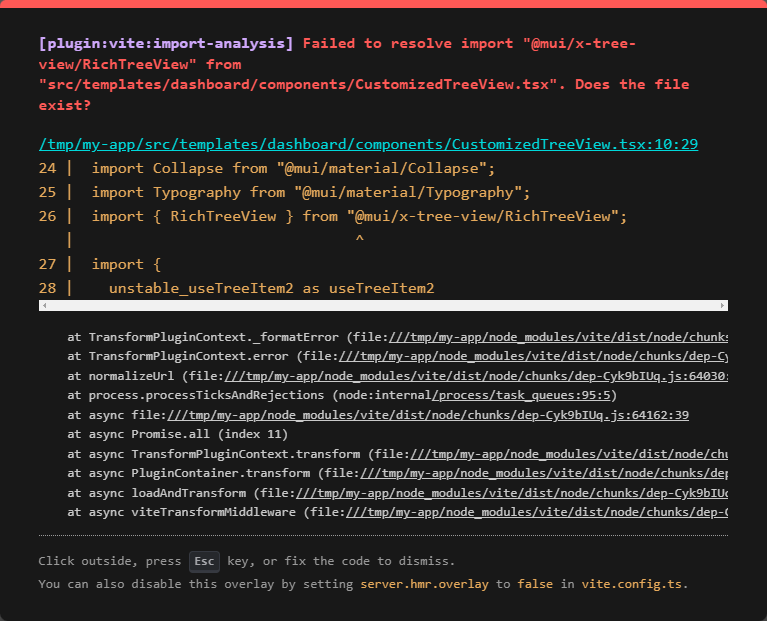
@mui/x-tree-view が足りない?

解決方法:モジュールを追加インストールする
$ yarn add @mui/x-tree-view
dayjs が足りない?

解決方法:モジュールを追加インストールする
$ yarn add dayjs
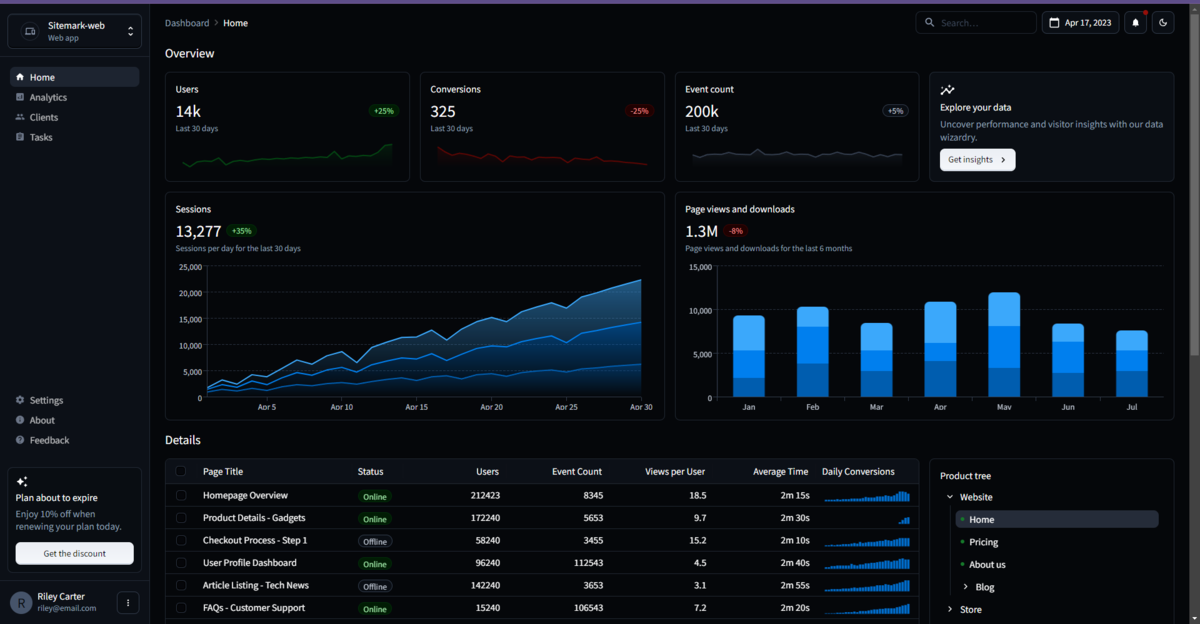
出た!

結局どうすれば良いか?
# 「Dashboard テンプレート」と「shared-theme」をコピーする
$ cp -r material-ui/docs/data/material/getting-started/templates/dashboard src/templates
$ cp -r material-ui/docs/data/material/getting-started/templates/shared-theme src/templates
# 「不要な .js ファイル」を削除する
$ find ./src/templates/ -name "*.js" | xargs -I{} rm {}
# 「Dashboard テンプレート」に必要なモジュールをインストールする
$ yarn add @mui/material @emotion/react @emotion/styled
$ yarn add @mui/icons-material @mui/x-charts @mui/x-date-pickers @mui/x-data-grid @mui/x-tree-view dayjs
これでたぶん行ける!
まとめ
このテンプレートを改造していけば、簡単にサイドメニュー付きの Web UI が作れそう!