
昨日調べたカレンダーモジュールのうち FullCalender をセットアップしてみます。
はじめに
FullCalendar の Hello World をやってみます。
モジュールインストール
$ yarn add @fullcalendar/core @fullcalendar/react @fullcalendar/daygrid
FullCalendar component を利用する
import './Calendar.css' import dayGridPlugin from '@fullcalendar/daygrid' import FullCalendar from '@fullcalendar/react' import { Box } from '@mui/material' export const Calendar = () => { return ( <Box sx={{ width: '100%' }}> <FullCalendar plugins={[dayGridPlugin]} initialView="dayGridMonth" /> </Box> ) }
.fc-view { background-color: var(--zako-palette-common-white); }

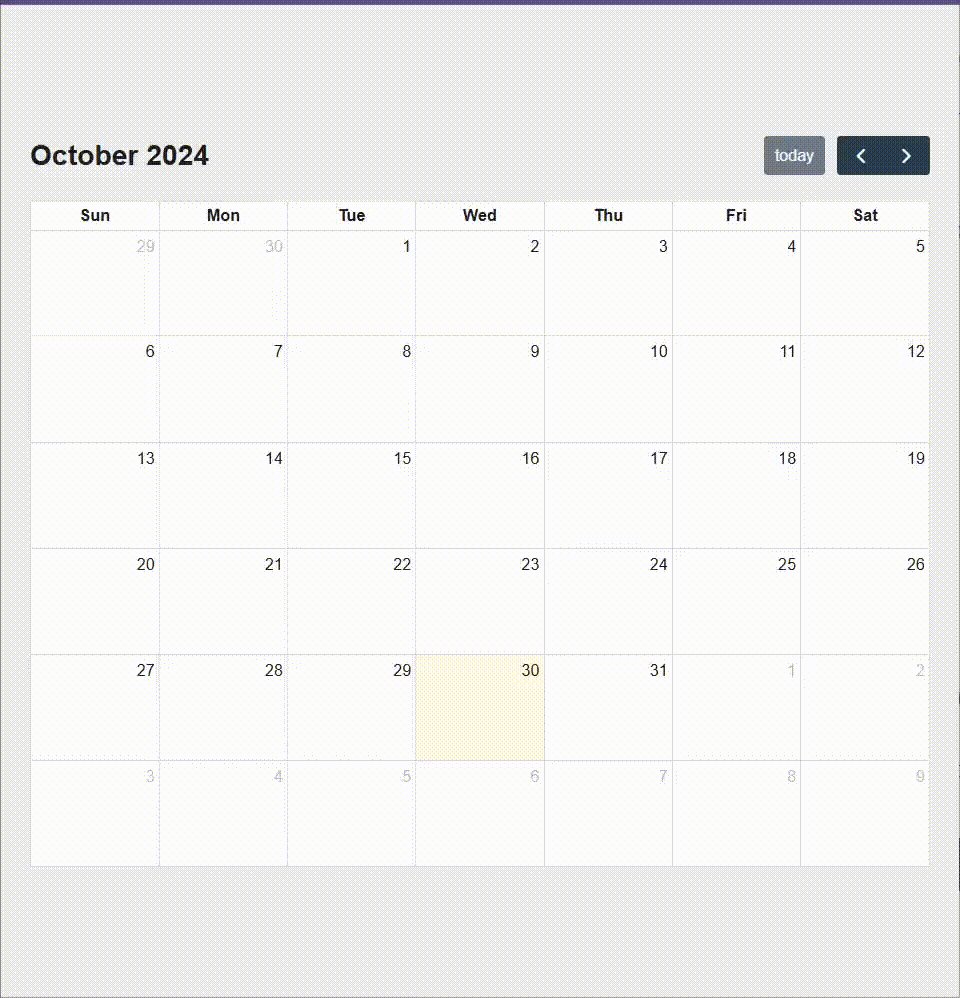
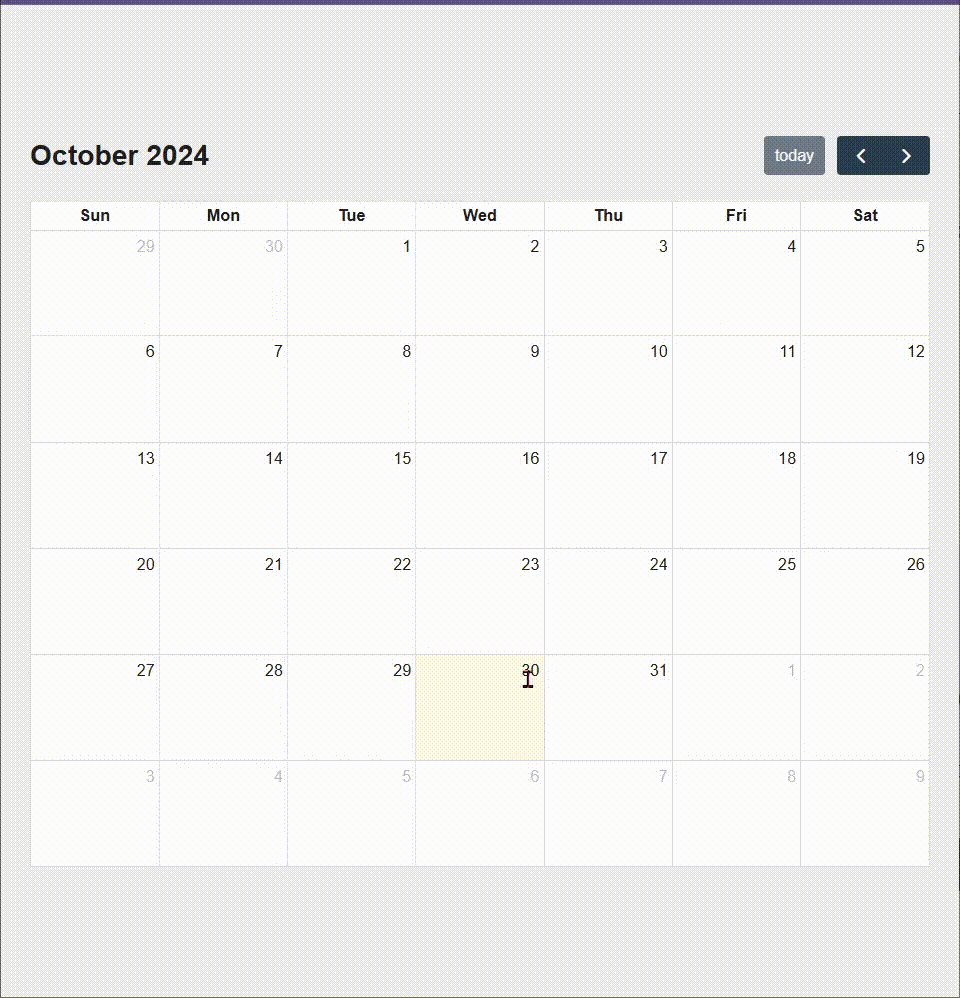
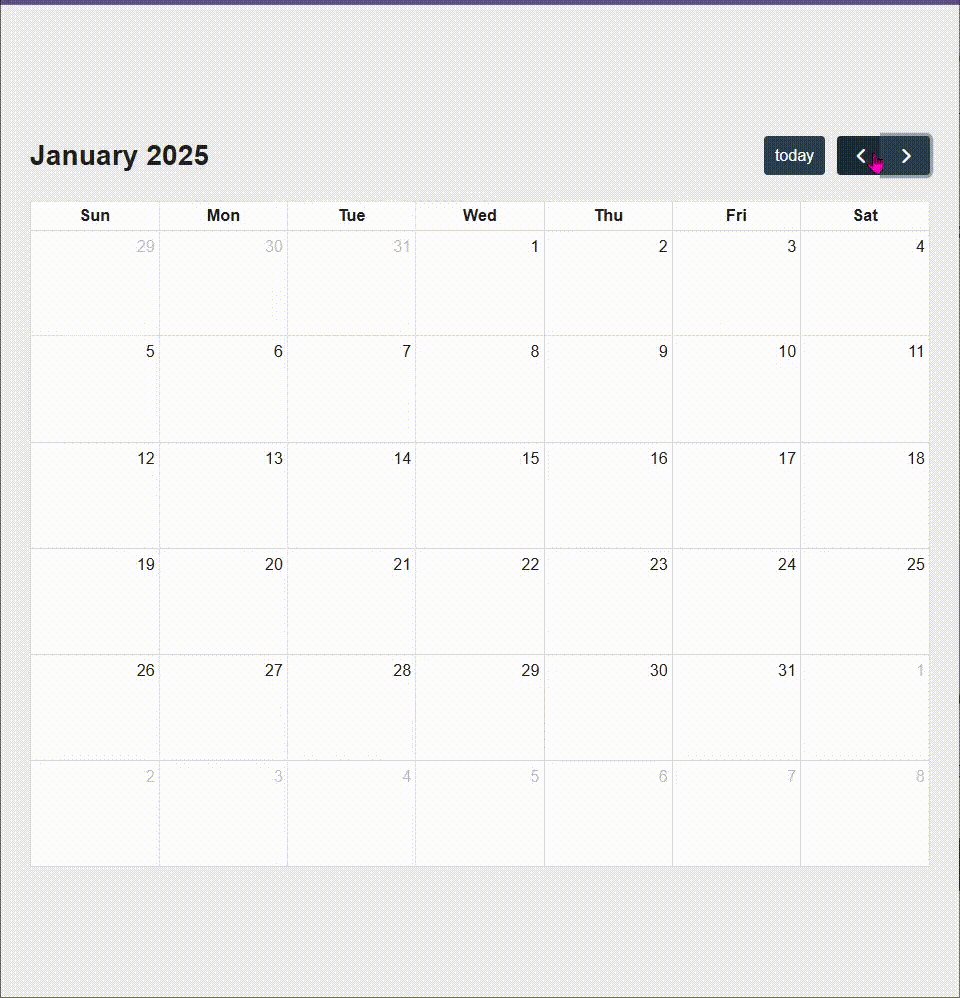
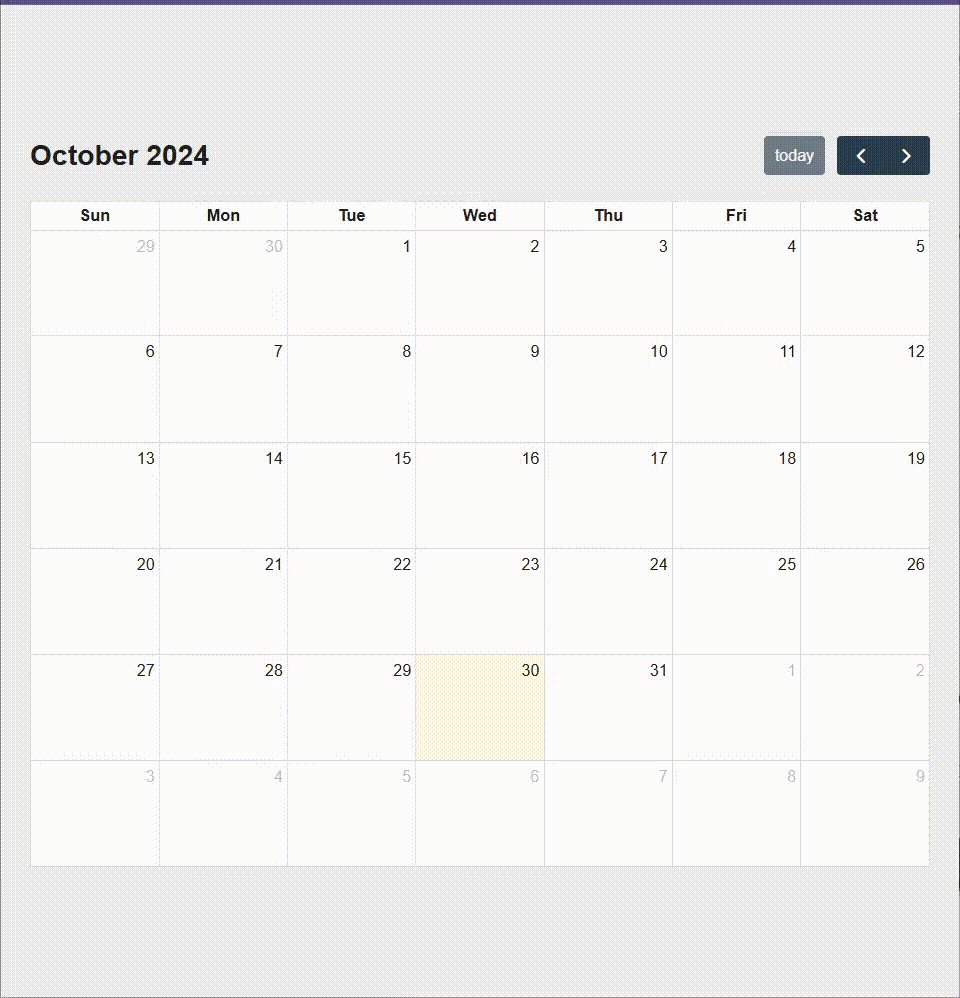
CSS などのデザインは調整しましたが、たった1行でとりあえずカレンダーが出るようになりました。Today は自動的に色が付いているみたいです。
イベントデータを投入してみる
イベントの登録ではなく、既存データを復元するイメージです。
<FullCalendar
plugins={[dayGridPlugin]}
initialView="dayGridMonth"
+ events={[
+ { title: 'event 1', start: '2024-10-15', end: '2024-10-20' },
+ { title: 'event 2', start: '2024-10-25T00:00:00Z' },
+ { title: 'ハロウィン', start: '2024-10-31' },
+ ]}
/>
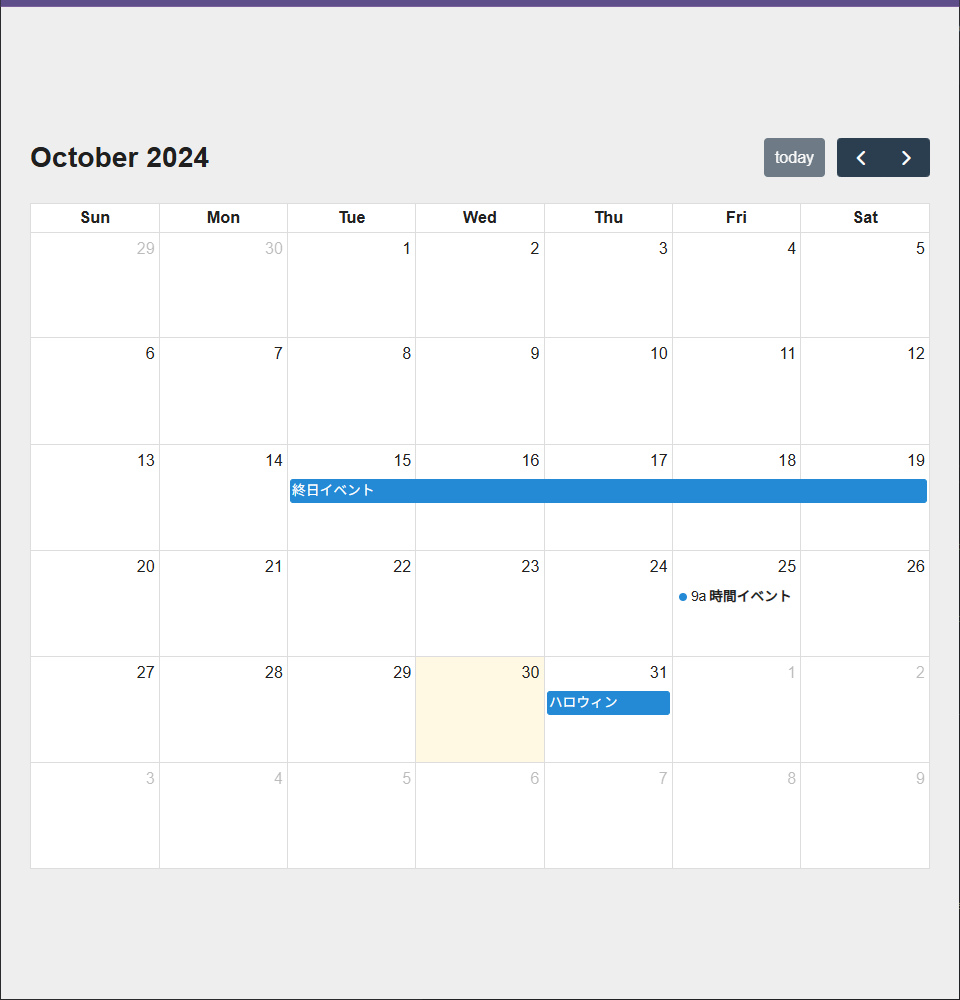
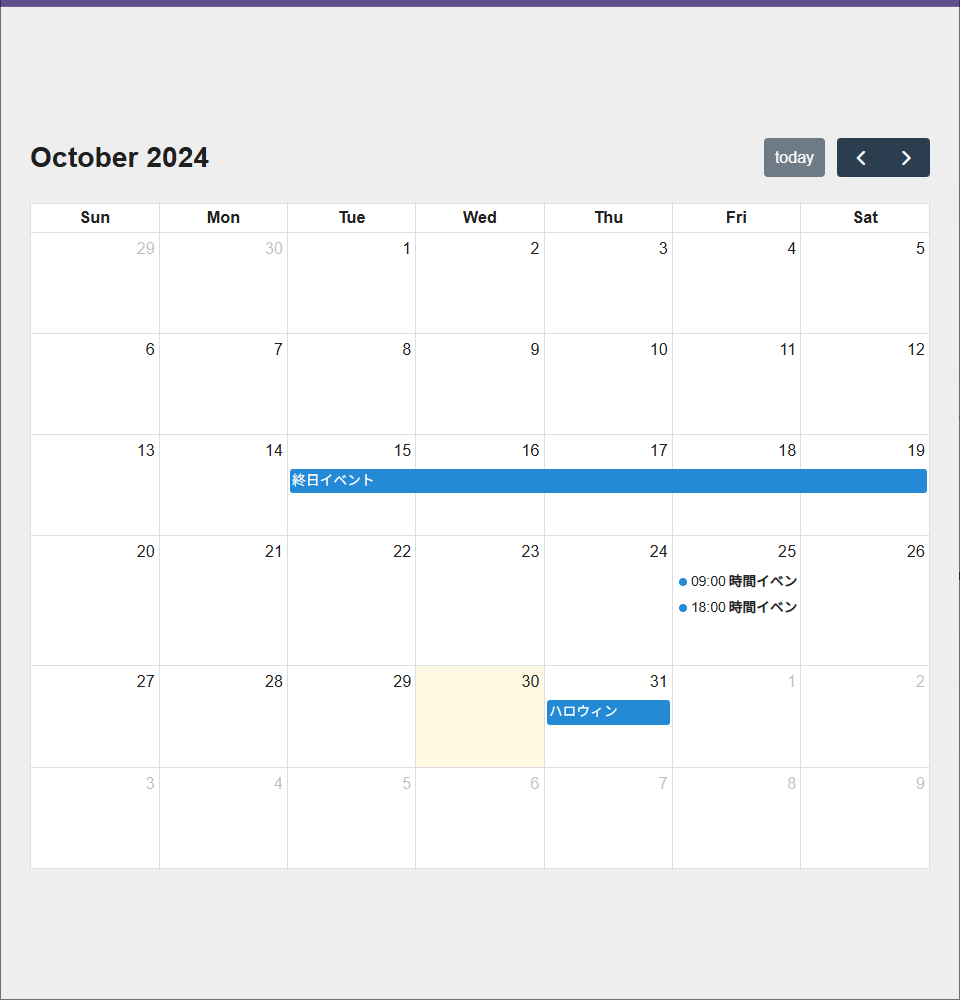
「終日イベント」「日付またぎのイベント」や「時間イベント」を初期データとして登録してみました。

時間イベントの「9a」わかりづらい・・・AM9時って意味だと思いますが・・・
イベントの時間フォーマットを微調整する
<FullCalendar
plugins={[dayGridPlugin]}
initialView="dayGridMonth"
+ eventTimeFormat={{
+ hour: '2-digit',
+ minute: '2-digit',
+ hour12: false, // 24時間表記を強制
+ }}
events={[
{ title: '終日イベント', start: '2024-10-15', end: '2024-10-20' },
{ title: '時間イベント', start: '2024-10-25T00:00:00Z' },
{ title: '時間イベント', start: '2024-10-25T09:00:00Z' },
{ title: 'ハロウィン', start: '2024-10-31' },
]}
/>

まとめ
ここまでかなり手軽で、なかなか良い感じです。明日はユーザーアクションに対応したいです